출처 : http://mepay.co.kr/
한눈에 볼수있는 웹지경향~~mepay 님열정에 박수를 보냅니다..

해외 2009년 온라인 웹 디자인 트랜드를 보니.. 일단 큰 그림과 생동감 넘치는 그래픽, 다양한 텍스트 활용이
전체적인 주류를 이루고 있으며 뚜렷한 인터페이스와 선명한 디자인 그리고 회전식으로 돌아가는 네비게이션
및 적절한 동영상의 배치가 부류를 이루는듯 싶다.
한눈에 볼수있는 웹지경향~~mepay 님열정에 박수를 보냅니다..

해외 2009년 온라인 웹 디자인 트랜드를 보니.. 일단 큰 그림과 생동감 넘치는 그래픽, 다양한 텍스트 활용이
전체적인 주류를 이루고 있으며 뚜렷한 인터페이스와 선명한 디자인 그리고 회전식으로 돌아가는 네비게이션
및 적절한 동영상의 배치가 부류를 이루는듯 싶다.
사실.. 국내나 해외나 온라인 쇼핑몰에서 웹 디자인은 판매하는 상품에 맞는 적절한 레이아웃과 소비자들의
편안한 시각적 접근 그리고 아기자기하게 사용되는 디자인적 요소에 맞춰 주문에서 결제까지 쇼핑 동선의
흐름을 편안하게 유도하는 것이 웹 디자인의 핵심이라고 볼 수 있다.
국내에도 괜찮은 온라인 쇼핑몰 웹 디자인은 많으나 찾기가 힘들고, 쇼핑몰 디자인만 따로 모아둔 곳이 없기
때문에 정보를 얻기가 힘들다.
평소 괜찮다고 생각했던 국내 쇼핑몰중 디자인이 독특하거나 심플한 곳이 있다면.. 댓글을 통해
주소를 남겨 주셨으면 좋겠습니다. 정리해서 소개해 볼까 합니다.
1.웹 디자인의 전체적인 레이아웃
쇼 핑몰에서 전체적인 레이아웃은 한번 방문한 방문자에게 오래도록 기억된다고 하여 그만큼 신중하게 접근하고
구성한다. 웹 사이트의 전체적인 레이아웃은 디자인을 잡을때 가장 많은 시간이 걸리고, 특히 판매하는 상품과
어울리는지도 잘 따져봐야 한다.
2009년 웹 디자인의 전체적인 레이아웃은 혁신적이고 창조적인 디자인과 새로운 접근 방식인듯 싶다.
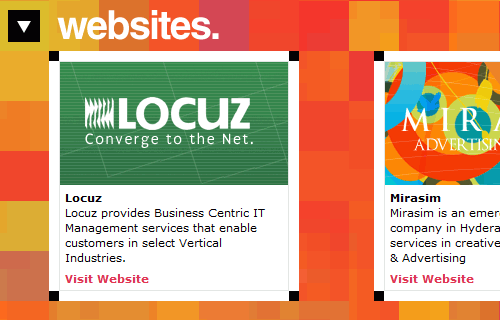
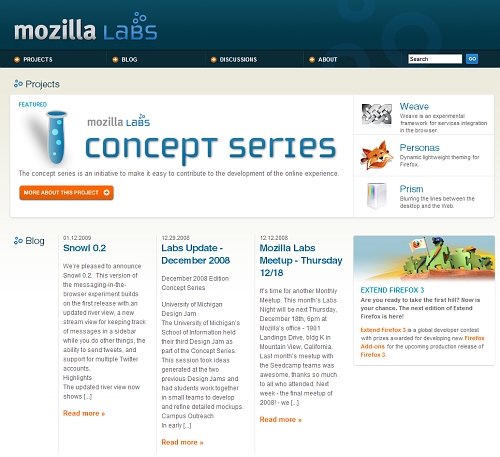
2. 하나의 페이지에서 가능한 레이아웃
한마디로 메인에서 모든 기능들을 처리 할 수 있는 레이아웃 디자인이다. 방문자들이 페이지를 넘기는데 걸리는
시간을 최단으로 단축하겠다는 것이다.
온라인이든 오프라인이든 쇼핑에선 손의 위치와 역활은 매우 중요하게 강조되고 있다. 온라인 쇼핑에서 마우스
가운데 바퀴의 활용과 마우스의 클릭수가 매출에 영향을 끼친다는 연구결과도 있다.
단점은 이런 방법들이 아직은 익숙하지 않다는데 있다.
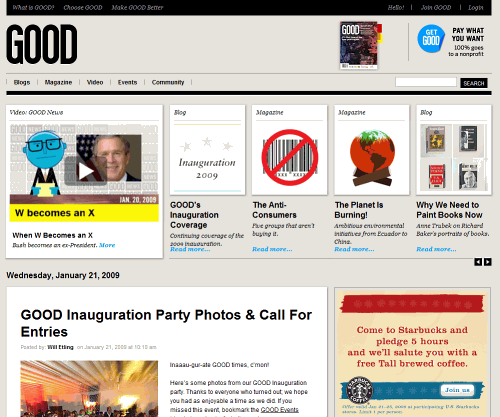
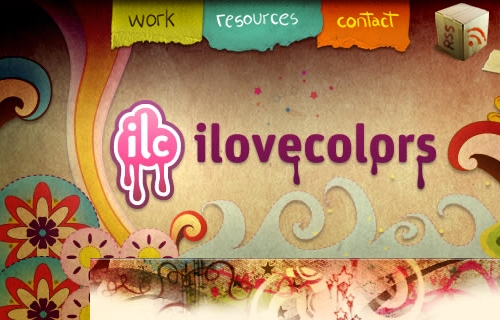
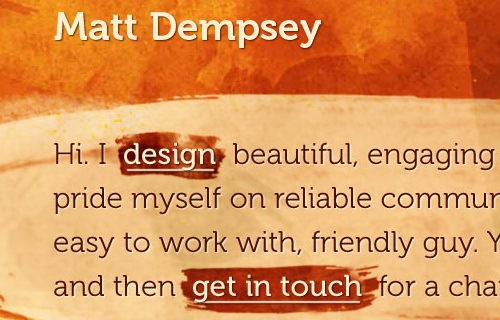
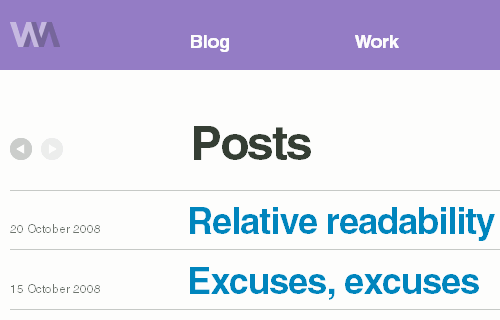
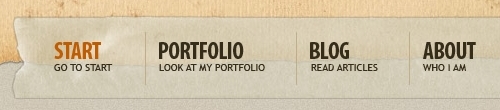
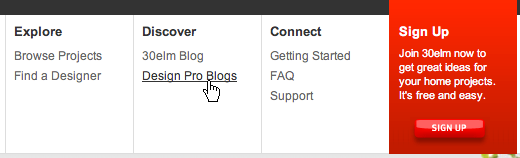
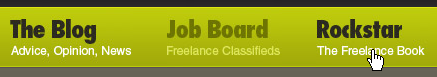
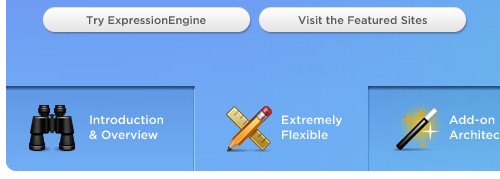
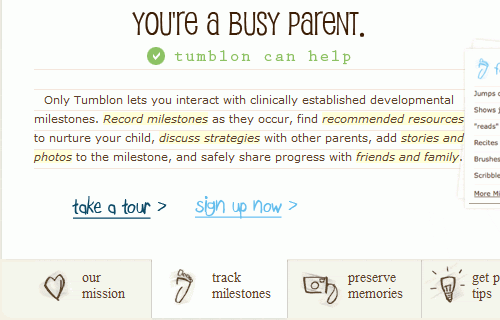
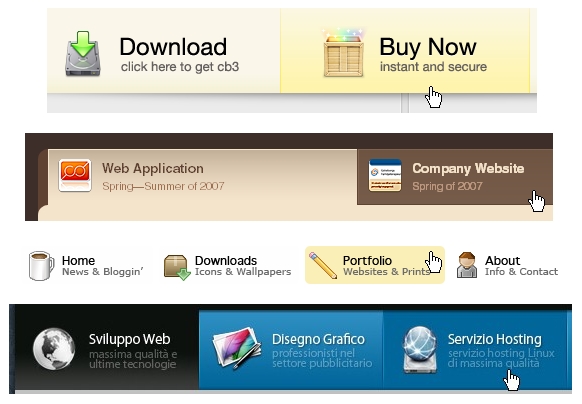
3. 웹 사이트를 쉽게 알릴 수 있는 대표 문구 메인 배치
쇼 핑몰에서 얻고자 하는 정보를 간단한 픽토그램(아이콘)이나 텍스트를 통해 메인 전면에 배치한 레이아웃이다.
눈여겨 볼것은 2009년 웹사이트 공간 활용 추세가 '가로 1000픽셀 세로 850픽셀'이라고 하는데 좁은 공간에
효율적으로 문구와 그림들을 배치하였다.
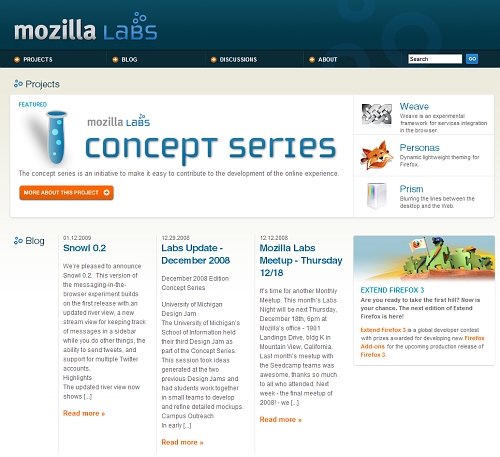
 http://labs.mozilla.com/
http://labs.mozilla.com/
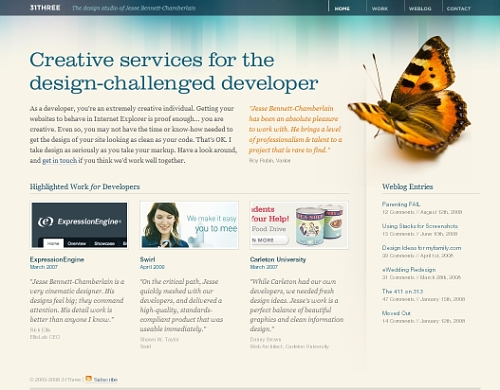
 http://www.31three.com/
http://www.31three.com/
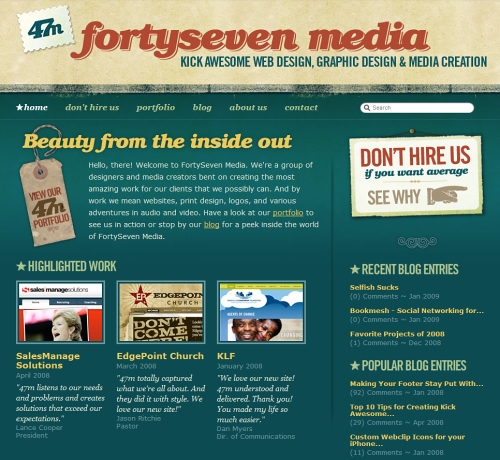
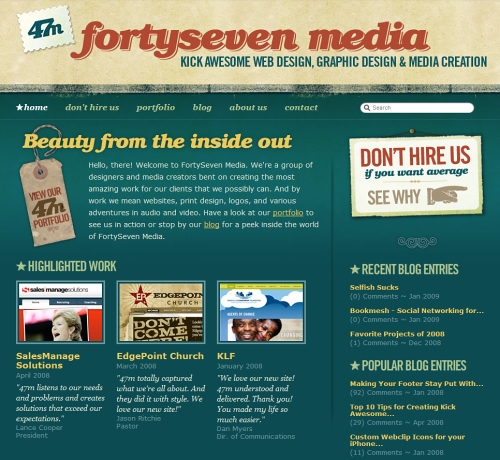
 http://fortysevenmedia.com/
http://fortysevenmedia.com/
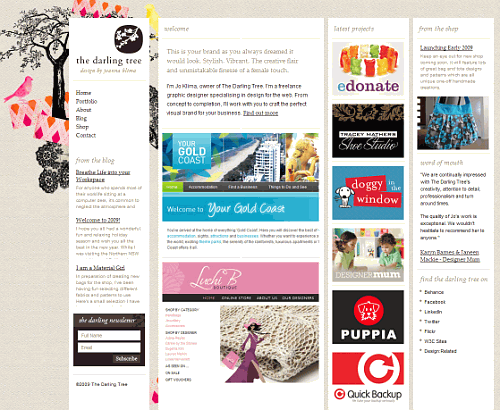
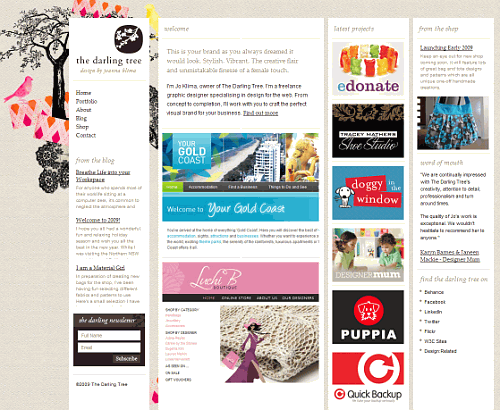
 http://www.thedarlingtree.com/
http://www.thedarlingtree.com/
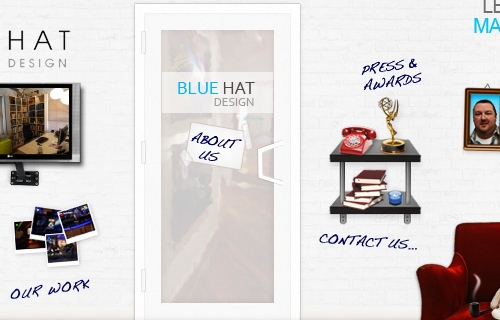
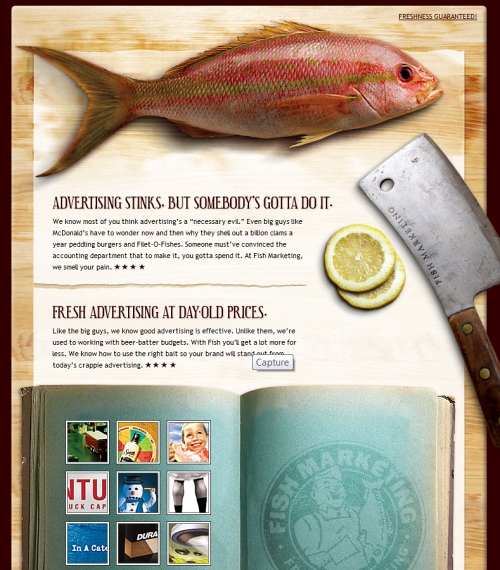
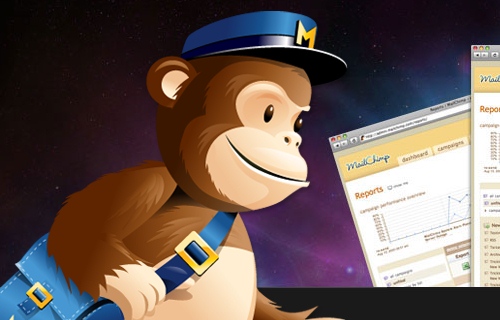
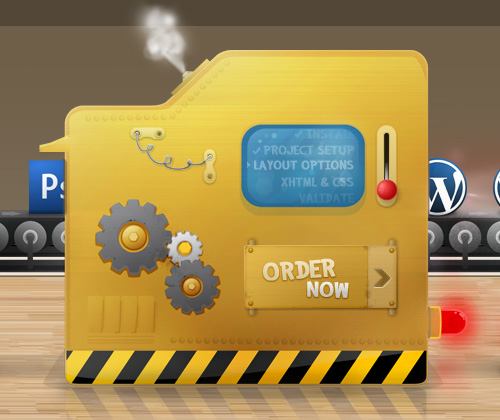
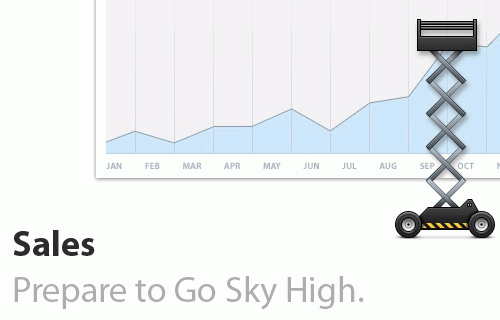
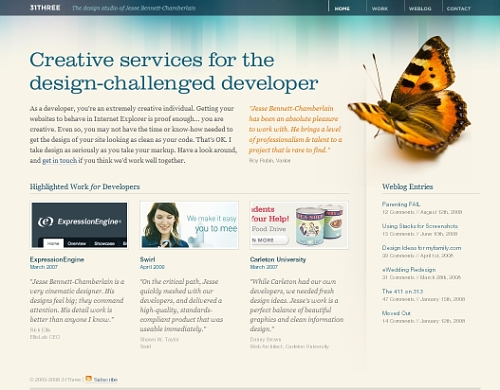
4. 일러스트 및 뚜렷하고 화려한 그래픽
뚜렷하고 역동적인 일러스트는 방문자 기억에 선명하게 남는다. 그 표현기법은 다양하다.
수채화나 3D, 일러스트, 빈티지, 예술 작품등을 배경과 조화롭게 배치시킨다.
쇼핑몰에서 고객들과 쌍방향 소통을 위해 많이 사용될듯 싶다.
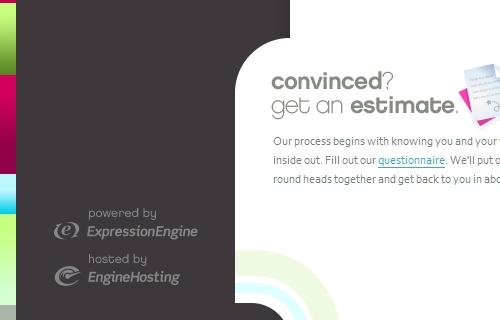
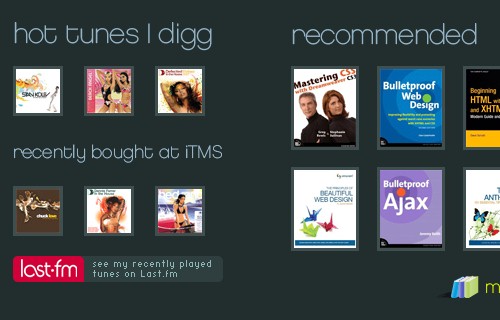
5. 더욱더 늘어나는 흰색 바탕 공간 활용
웹 사이트 디자인에서 일반적으로 화면의 바탕은 흰색으로 처리하고, 글자는 검은색으로 처리 한다.
사람들의 시각은 오랫동안 인쇄물에 길들여져 왔다. 수천년동안 종이는 흰색, 글자는 검은색이라는
기준에서 여백을 넓직하게 두는건 보편적이다.
또한 흰색이 많으면 시각적인 피로도를 줄일 수 있을뿐만 아니라 상품의 신뢰도나
편안함을 줄 수 있다고 한다.
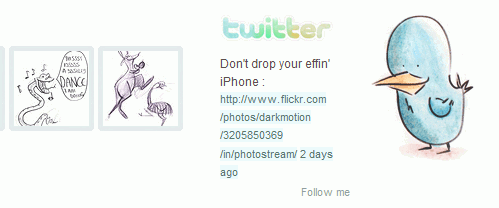
6. 소셜 디자인적 요소
소셜 디자인은 다른 설명보다 "소셜 디자인을 할 때 주목해야 할 16가지" 이 글을 읽어보는게 빠른다.
1. 인간은 아주 복잡한 사회적 동물이라는 사실.
2. 기술로는 사람들을 빠르게 변화시킬 수 없다는 사실.
3. 인간은 좀 더 효율적으로 소통할 수 있는 새로운 방법을 끊임없이 탐구한다는 사실.
4. 인터넷의 가장 큰 사용목적은 바로 소통이라는 사실.
5. 한 사람은 자신의 삶의 다양한 영역에서 각기 다른 역할을 한다는 사실.
6. 동질성을 갖는 사람들과 연결되는 성향을 가지고 있다는 사실.
7. 동질성이라는 건 각자가 처한 상황과 목표에 따라 결정된다는 사실.
8. 동질성이 강해지면 집단적으로 생각하게 된다는 사실.
9. 시간이 흐르면서 그룹 내에서는 예측할 수 없는 활동이 일어난다는 사실.
10. 각 개인은 그룹안에 속했을때 혼자일때와는 다르게 행동한다는 사실.
11. 알고지내는 사이의 사람들끼리 행동에 큰 영향을 끼친다는 사실.
12. 전체 큰 사회내에서가 아니라 그가 속한 작은 그룹 내의 다른 사람들과 자신을 비교한다는 사실.
13. 사람들은 대부분 합리적이지만, 자신의 이해관계가 걸려있을때는 합리적이지 않을 수 있다는 사실.
14. 사람들은 확실한 판단을 내릴 수 없을때 사회적으로 연결된 다른 사람들의 도움에 의지한다는 사실.
15. 잘 모르는 사실에 대해서는 선입견을 가지고 있다는 사실.
16. 인생은 결정적이지 않기 때문에 사람들이 어떻게 행동할지 예측할 수 없다.
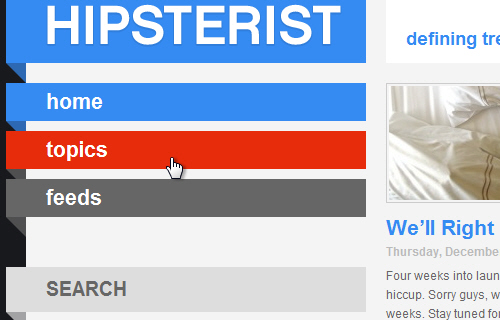
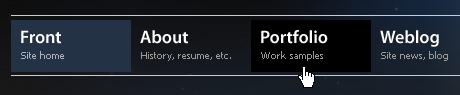
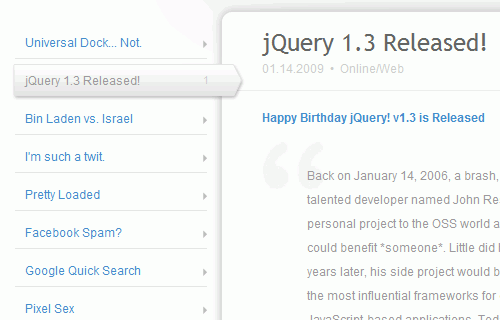
7. 눈에 쉽게 들어오는 메뉴 구성
웹 디자인을 할 때 사용자들의 동선을 고려한 인터페이스와 메뉴 디자인 함께 고려해야 한다.
쇼핑몰에서 메뉴 구성은 무엇보다 중요하다.

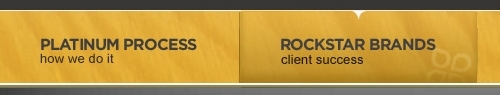
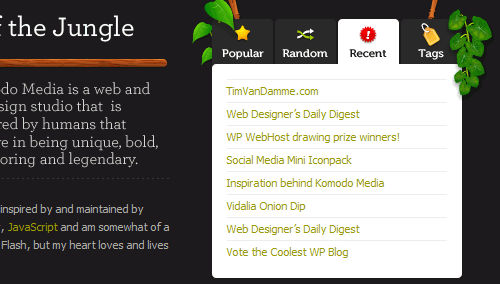
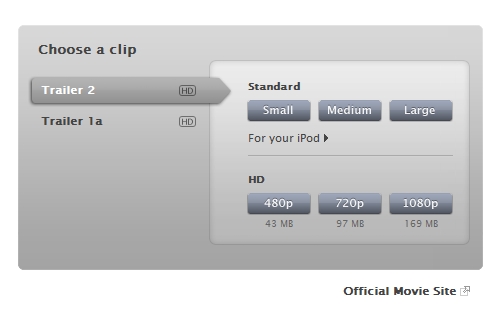
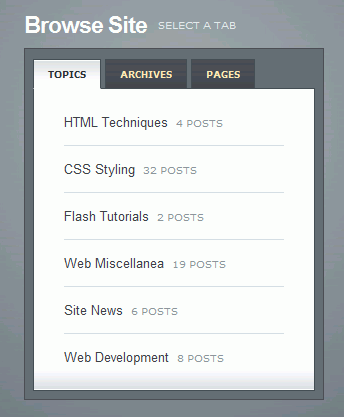
8. 동적인 탭
탭은 상품의 분류를 나눌때 효과적으로 사용될 수 있다. 작은 탭 디자인은 영화에서 치자면 훌륭한 조연들이다.
무심코 지날치수도 있는 작은 탭들을 어떻게 잘 살리느냐에 따라 퀄리티 차이가 난다.

편안한 시각적 접근 그리고 아기자기하게 사용되는 디자인적 요소에 맞춰 주문에서 결제까지 쇼핑 동선의
흐름을 편안하게 유도하는 것이 웹 디자인의 핵심이라고 볼 수 있다.
국내에도 괜찮은 온라인 쇼핑몰 웹 디자인은 많으나 찾기가 힘들고, 쇼핑몰 디자인만 따로 모아둔 곳이 없기
때문에 정보를 얻기가 힘들다.
평소 괜찮다고 생각했던 국내 쇼핑몰중 디자인이 독특하거나 심플한 곳이 있다면.. 댓글을 통해
주소를 남겨 주셨으면 좋겠습니다. 정리해서 소개해 볼까 합니다.
[참고] 아래는 해외 웹 디자인 2009 트랜드로 쇼핑몰에만 한정된것은 아님
1.웹 디자인의 전체적인 레이아웃
쇼 핑몰에서 전체적인 레이아웃은 한번 방문한 방문자에게 오래도록 기억된다고 하여 그만큼 신중하게 접근하고
구성한다. 웹 사이트의 전체적인 레이아웃은 디자인을 잡을때 가장 많은 시간이 걸리고, 특히 판매하는 상품과
어울리는지도 잘 따져봐야 한다.
2009년 웹 디자인의 전체적인 레이아웃은 혁신적이고 창조적인 디자인과 새로운 접근 방식인듯 싶다.
2. 하나의 페이지에서 가능한 레이아웃
한마디로 메인에서 모든 기능들을 처리 할 수 있는 레이아웃 디자인이다. 방문자들이 페이지를 넘기는데 걸리는
시간을 최단으로 단축하겠다는 것이다.
온라인이든 오프라인이든 쇼핑에선 손의 위치와 역활은 매우 중요하게 강조되고 있다. 온라인 쇼핑에서 마우스
가운데 바퀴의 활용과 마우스의 클릭수가 매출에 영향을 끼친다는 연구결과도 있다.
단점은 이런 방법들이 아직은 익숙하지 않다는데 있다.
3. 웹 사이트를 쉽게 알릴 수 있는 대표 문구 메인 배치
쇼 핑몰에서 얻고자 하는 정보를 간단한 픽토그램(아이콘)이나 텍스트를 통해 메인 전면에 배치한 레이아웃이다.
눈여겨 볼것은 2009년 웹사이트 공간 활용 추세가 '가로 1000픽셀 세로 850픽셀'이라고 하는데 좁은 공간에
효율적으로 문구와 그림들을 배치하였다.




4. 일러스트 및 뚜렷하고 화려한 그래픽
뚜렷하고 역동적인 일러스트는 방문자 기억에 선명하게 남는다. 그 표현기법은 다양하다.
수채화나 3D, 일러스트, 빈티지, 예술 작품등을 배경과 조화롭게 배치시킨다.
쇼핑몰에서 고객들과 쌍방향 소통을 위해 많이 사용될듯 싶다.
5. 더욱더 늘어나는 흰색 바탕 공간 활용
웹 사이트 디자인에서 일반적으로 화면의 바탕은 흰색으로 처리하고, 글자는 검은색으로 처리 한다.
사람들의 시각은 오랫동안 인쇄물에 길들여져 왔다. 수천년동안 종이는 흰색, 글자는 검은색이라는
기준에서 여백을 넓직하게 두는건 보편적이다.
또한 흰색이 많으면 시각적인 피로도를 줄일 수 있을뿐만 아니라 상품의 신뢰도나
편안함을 줄 수 있다고 한다.
6. 소셜 디자인적 요소
소셜 디자인은 다른 설명보다 "소셜 디자인을 할 때 주목해야 할 16가지" 이 글을 읽어보는게 빠른다.
1. 인간은 아주 복잡한 사회적 동물이라는 사실.
2. 기술로는 사람들을 빠르게 변화시킬 수 없다는 사실.
3. 인간은 좀 더 효율적으로 소통할 수 있는 새로운 방법을 끊임없이 탐구한다는 사실.
4. 인터넷의 가장 큰 사용목적은 바로 소통이라는 사실.
5. 한 사람은 자신의 삶의 다양한 영역에서 각기 다른 역할을 한다는 사실.
6. 동질성을 갖는 사람들과 연결되는 성향을 가지고 있다는 사실.
7. 동질성이라는 건 각자가 처한 상황과 목표에 따라 결정된다는 사실.
8. 동질성이 강해지면 집단적으로 생각하게 된다는 사실.
9. 시간이 흐르면서 그룹 내에서는 예측할 수 없는 활동이 일어난다는 사실.
10. 각 개인은 그룹안에 속했을때 혼자일때와는 다르게 행동한다는 사실.
11. 알고지내는 사이의 사람들끼리 행동에 큰 영향을 끼친다는 사실.
12. 전체 큰 사회내에서가 아니라 그가 속한 작은 그룹 내의 다른 사람들과 자신을 비교한다는 사실.
13. 사람들은 대부분 합리적이지만, 자신의 이해관계가 걸려있을때는 합리적이지 않을 수 있다는 사실.
14. 사람들은 확실한 판단을 내릴 수 없을때 사회적으로 연결된 다른 사람들의 도움에 의지한다는 사실.
15. 잘 모르는 사실에 대해서는 선입견을 가지고 있다는 사실.
16. 인생은 결정적이지 않기 때문에 사람들이 어떻게 행동할지 예측할 수 없다.
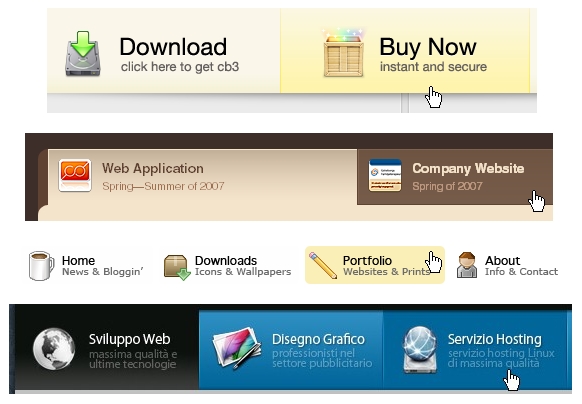
7. 눈에 쉽게 들어오는 메뉴 구성
웹 디자인을 할 때 사용자들의 동선을 고려한 인터페이스와 메뉴 디자인 함께 고려해야 한다.
쇼핑몰에서 메뉴 구성은 무엇보다 중요하다.

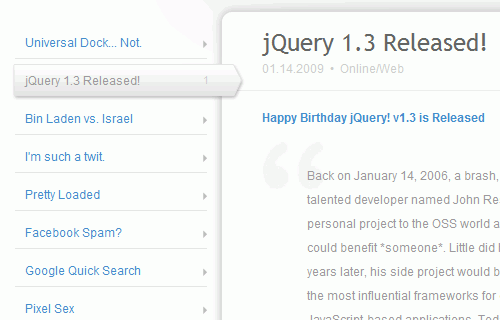
8. 동적인 탭
탭은 상품의 분류를 나눌때 효과적으로 사용될 수 있다. 작은 탭 디자인은 영화에서 치자면 훌륭한 조연들이다.
무심코 지날치수도 있는 작은 탭들을 어떻게 잘 살리느냐에 따라 퀄리티 차이가 난다.

'All Promotion > 기술서 및 배너' 카테고리의 다른 글
| 20090414 CJmall 메일링 헤드 (0) | 2009.04.14 |
|---|---|
| 20090327_2009년3월 광고지수 (0) | 2009.03.27 |
| 20090326_온라인 품평단 모집 예시 (0) | 2009.03.26 |